💿 White Label – more white than ever
We removed more Freedcamp branding from our internal pages as well as links to Freedcamp documentation pages when the white label is enabled. It only affects your users, but not you. Please keep that in mind when checking! For example, when your users set GSync to share the calendar Board – the default calendar name was ‘All Freedcamp projects’ now it is ‘All projects’. Another example XLS import template – it contained Freedcamp, references which are now removed.
We added support for one-click login to your branded sign in and sign up pages.
We made sure your logo is optimized and looks in email notifications.
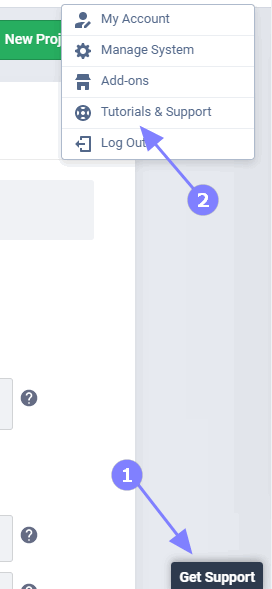
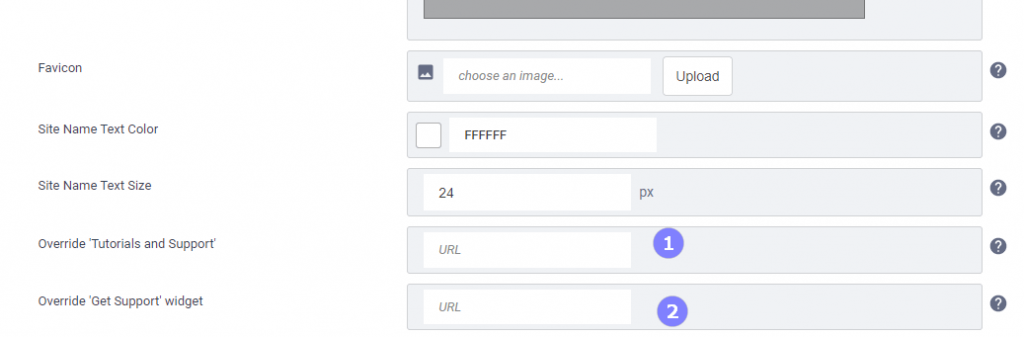
We added two new options allowing you to redirect the ‘Get Support’ (1)to your own web page as well as ‘Tutorials and Support’ pages (2).
It can be your site help page, pre-created by you help page for your Freedcampusers, Slack channel you want your team and customers to access when they need help or any web form where you want to provide own custom fields and direct responses to a proper channel based on selections in that form.
You can also request to enable white-label for emails directly from the White Label Settings page. This will also allow, optionally, define your own help desk email, which will be used by the ‘Get Support’ widget instead of URL option shown above. In this case, your users will see the same popup, but support requests will be sent from your help desk email (reply-to is also set to be your help desk email). This way you can direct customers to your business help desk system like Zendesk or similar.
Add to the Home Screen is handled properly now as well.
The desktop application was fixed to work properly with white label sites – please note we do not provide white-labeled desktop and mobile applications yet.
We are in the process of developing Google Drive file picker because we found out that we will always struggle to convince and get your white label sites to be approved by the Google API team. We plan to launch it by the end of February.