Add Tables via our WYSIWYG
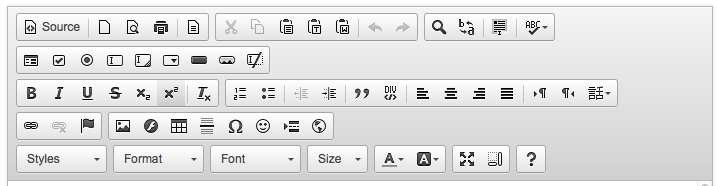
We try to keep our CKEditor as minimal as possible because you do not need every possible option:

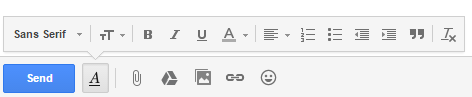
Ideally it would be as simple as GMail’s edtior:

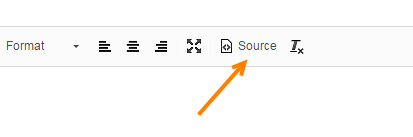
So if you really want to post a table in your task, discussion or a comment – switch to source mode:

and paste your table in HTML format. You can switch back from ‘Source’ mode now and keep editing table’s content, if necessary.
Below is a valid example with all things that are allowed:
<table style=”border-collapse:collapse; border: 1px solid black; height:500px; width: 300px;”>
<tbody>
<tr>
<th style=”border: 1px solid black; color: red; font-weight: bold; font-size:20px; text-align: center; padding: 20px;”>Column 1</th>
<th style=”border: 1px solid black; color: red; font-weight: bold; font-size:20px; text-align: center; padding: 20px;”>Column 2</th>
</tr>
<tr>
<td colspan=”2″ style=”border: 1px solid black; color:green; font-size: 20px; text-align: left;”>Colspan example</td>
</tr>
<tr>
<td style=”border:1px solid black; color:red; font-size: 20px; text-align: left; padding: 20px;”>Cell1</td>
<td style=”border:1px solid black; color:red; font-size: 20px; text-align: left; padding: 20px;”>Cell2</td>
</tr>
</tbody>
</table>
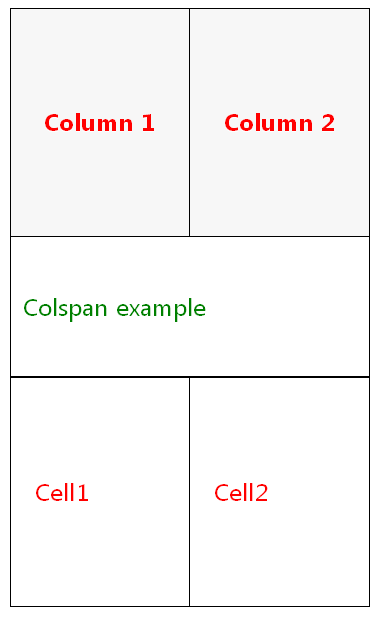
Once posted will display a table shown below:

You can use any easy HTML table generator similar to http://html-tables.com.
This is an addition to already enabled inserting videos and pictures by a link via editor’s ‘Source’ mode.
